Phase 1: Discovery

User Interviews
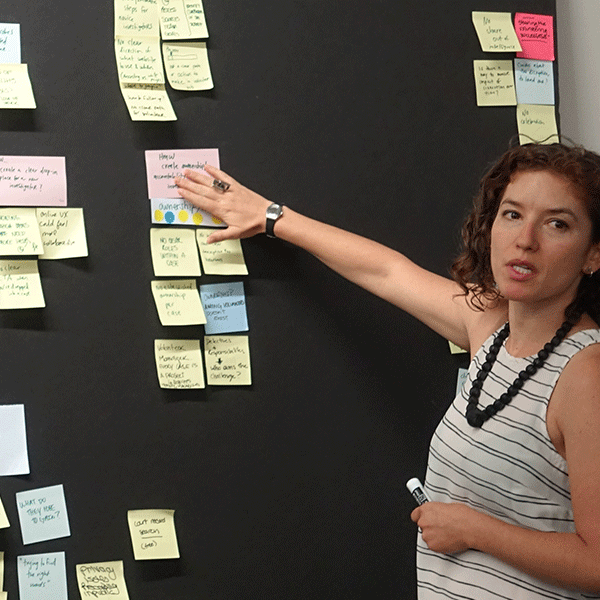
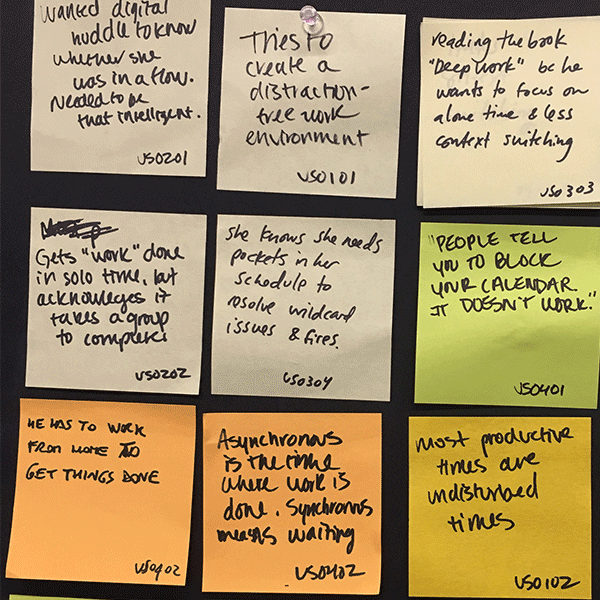
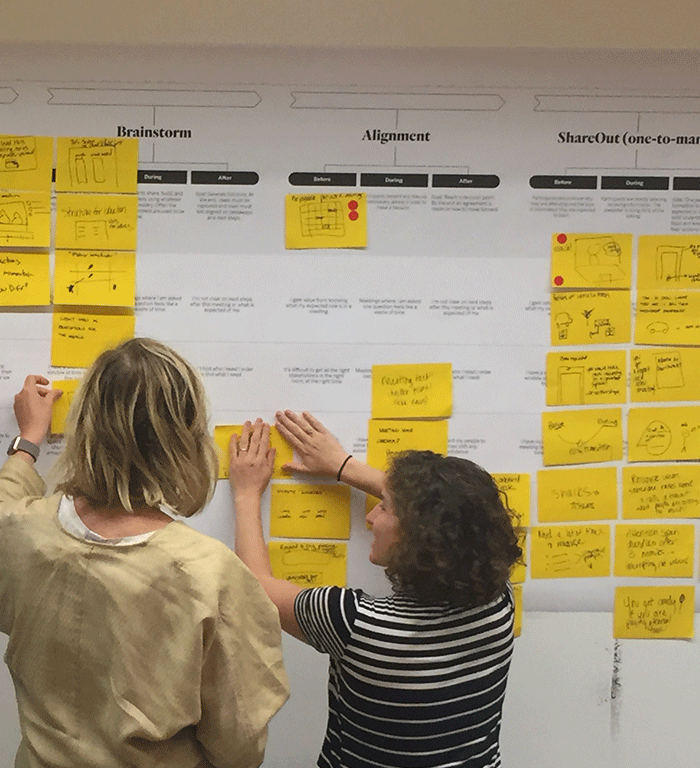
The crux of human centered design is listening to your users. I design qualitative in-context interviews to gain a deep understanding of the prospective or current user base’s pain points. Separate from usability tests, this process is about discovering the latent user problems and frustrations, not testing solutions.

Stakeholder Interviews
Understanding the decison-makers' process, biases, fears, and wishes is just as important as those of the customer. Interviews within an organization are critical to moving initiatives forward. When possible and necessary I hold conversations with the stakeholders for a design project, inquiring about their definition of risk and success with the current statement of work.

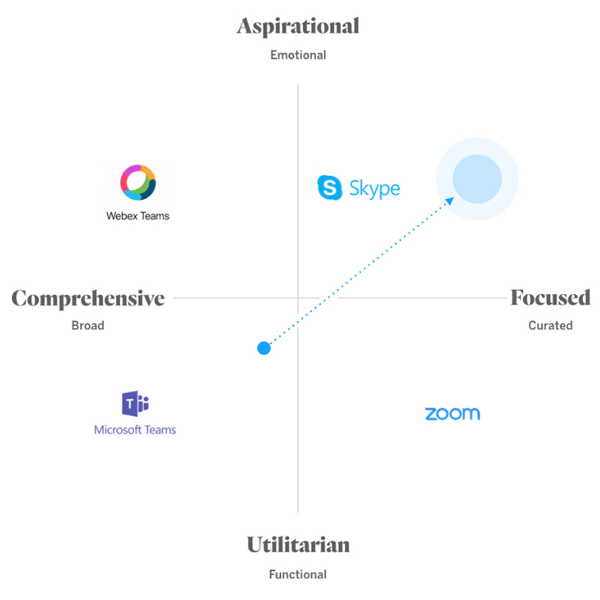
Competitive Landscape
Understanding the competition. from a design and aesthetics perspective. from a strategy perspective. a storytelling perspective.